Using Script Code Highlighter (Geshi)
Geshi Highlighter for Joomla was removed from core plugins after release of the Joomla 3.1 version. It was a necessary plugin for the developers. As a developer myself I needed it extensively to highlight the codes. This plugin will definitely be helpful to all developers who can use this plugin to highlight the codes and it supports all the languages that is supported by Geshi.
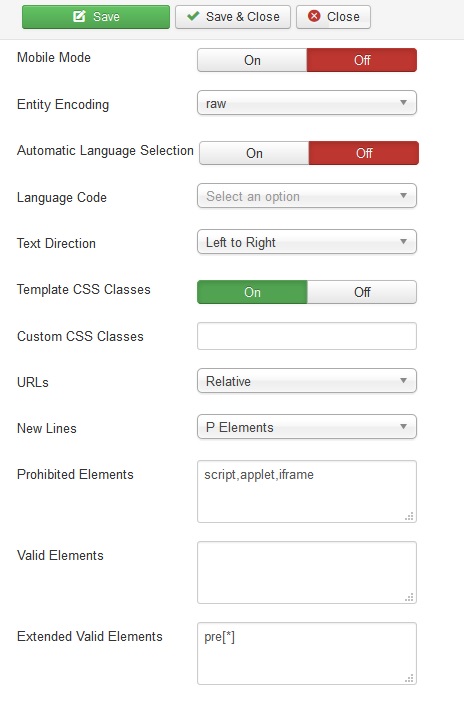
To use the plugin you have to enable the plugin from Plugin manager and than you have to also add a code exception for tinymce not to strip the pre tag. If you open the tinymce plugin page you will find


html, body { background-color: #F0F0F0; color: ButtonText; font-family: Tahoma, Verdana, sans-serif !important; margin: 0 !important; padding: 0 !important; } table.adminlist { width: 99%; border-spacing: 1px; background-color: #f3f3f3; color: #666; font-size: 11px; } table.adminlist td, table.adminlist th { padding: 4px !important; font-size: 11px; } table.adminlist thead th { text-align: center; background: #f7f7f7; color: #666; border-bottom: 1px solid #CCC; border-left: 1px solid #fff; } table.adminlist thead th.left { text-align: left; } table.adminlist thead a:hover { text-decoration: none; } table.adminlist thead th img { vertical-align: middle; padding-left: 3px; }
Using the Button
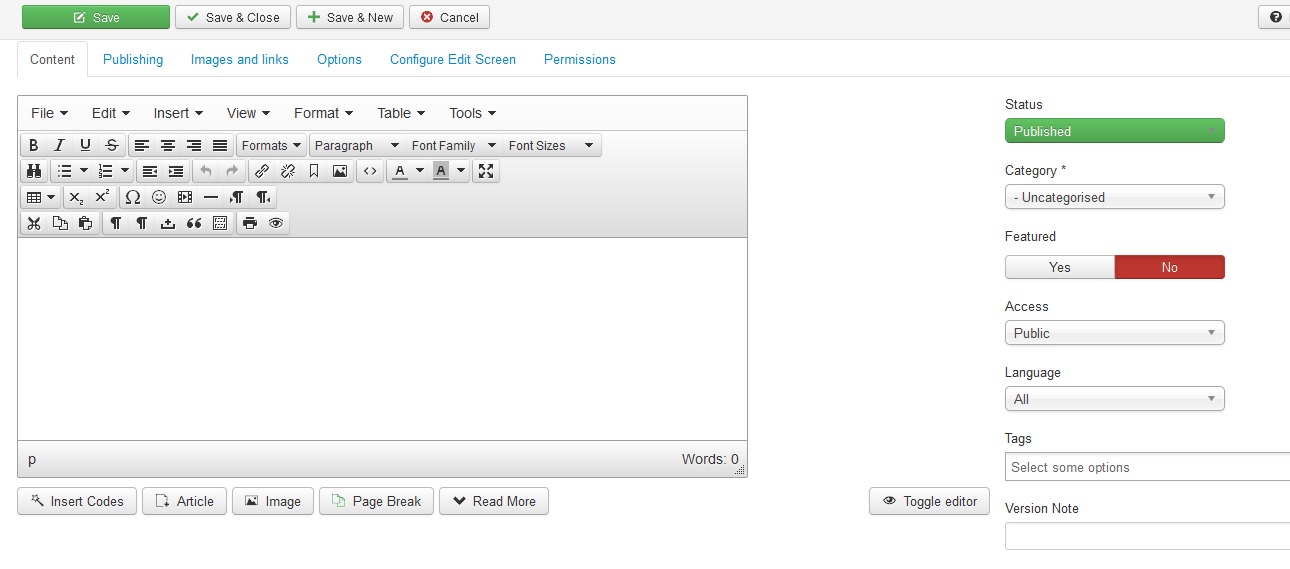
The button plugin adds a button at the bottom of the editor for easy usage.

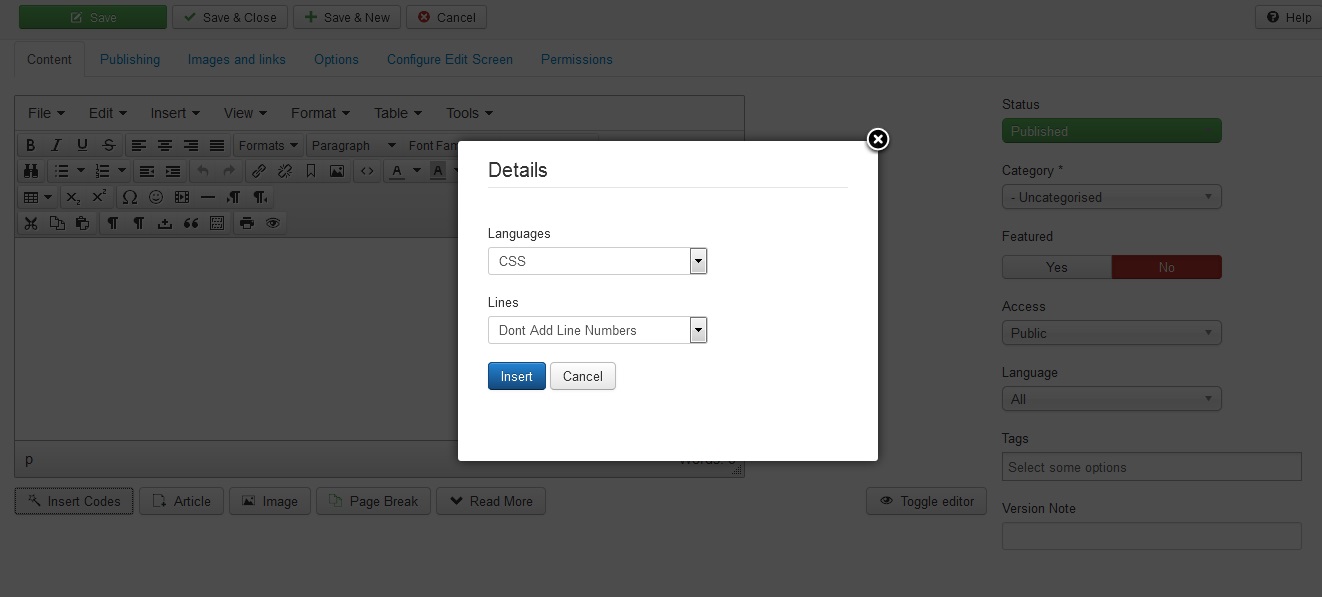
At the bottom you see there is an insert codes button. After clicking you will get this modal box as shown below

From here you can select the language and also if you need line numbers the numbering can be enabled.
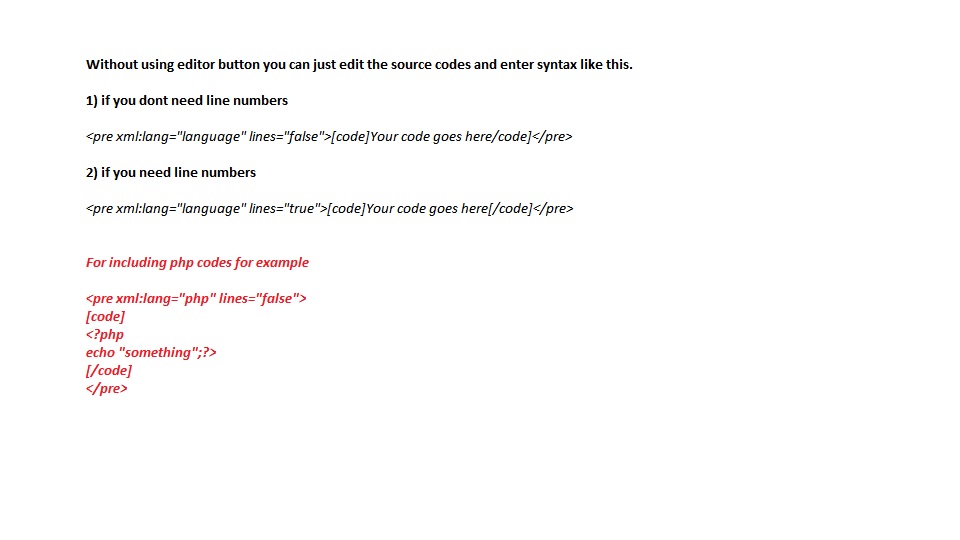
Enter all your code in between
[code]your code goes here[/code]






 Tweets by @scriptplaza
Tweets by @scriptplaza